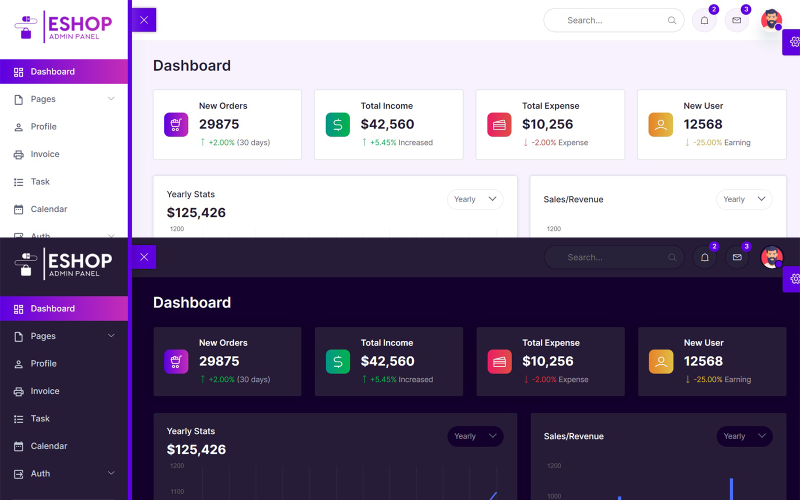
ESHOP |管理面板的电子商务模式,引导5
og体育首页ONE - Downloads Ilimitados por $14.10/mês

ESHOP是基于流行的Bootstrap 5框架开发的电子商务管理面板模板.1.3. 电子商务管理的设计概念是基于Bootstrap的UI设计,并最终提出了一个干净和有组织的设计. 它建立在流行的Bootstrap框架之上. 此外,它还附带了各种第三方插件、可重用小部件等等……
Recurso
电子商务管理面板引导5
Construído com Bootstrap 5.1.3
Design super limpo
Ícones de linha
扩展Bootstrap 5 ui组件
Ícones de design de materiais
Editor de formulário (Quill JS)
Mais de 30 páginas HTML
Modo claro e escuro
Suporte HTML5 Flexbox
Páginas HTML incluindo:
Painel
Configurações
Projetos
Clientes
Preços
Bater papo
Perfil
Fatura
Tarefa
Calendário
Entrar
Inscrever-se
Redefinir senha
Alertas
Botões
Cartões
Modais
Guias
Tipografia
Ícones de linha
Ícones de design de materiais
Elementos de formulário
Layout do formulário
Tabelas
Editor de formulário (Quill JS)
Validação de formulário
Tabela Básica
Tabela Responsiva
Tabela de dados responsivos
Gráfico JS
Gráfico Apex
Notificações
Registro de alterações
ESHOP是建立在流行的Bootstrap框架之上的电子商务管理面板模板.1.3. 电子商务管理的设计概念是基于Bootstrap UI设计,最终产生了一个干净整洁的设计. 它是建立在流行的引导框架之上的. 除此之外,它还与许多第三方插件、可重用小部件等捆绑在一起
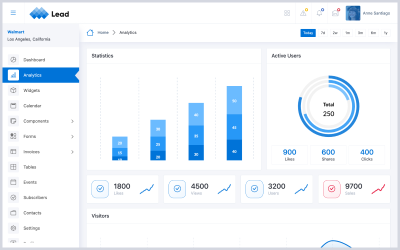
- 在仪表板页面上,我们显示新订单,总收入,总费用,新用户.
如果你想改变以上内容开放索引.html then edit the file.
- Next we showing Yearly Stats, Sales/Revenue, Sales by State, Sales Forecast, 在仪表板上JS图表的帮助下的流量图表.
如果你想改变以上内容开放索引.html then edit the file.
- 接下来,我们在仪表板上展示最畅销的产品.
如果你想改变以上内容开放索引.html then edit the file.
- 接下来,我们在仪表板上显示一个完整日历JS的帮助下每月日历.
如果你想改变以上内容开放索引.html then edit the file.
- 接下来,我们在所有页面上显示顶级搜索、通知、消息和个人资料菜单.
如果你想改变以上一切 .html files then edit the files.
- 接下来我们在所有页面上显示菜单的侧边栏.
如果您想更改侧边栏菜单,请全部打开 .html files then edit the files.
- 接下来,我们在所有页面的主题更改的固定位置右侧显示设置图标.
如果你想改变设置图标打开所有 .html files then edit the files.
- 接下来我们在所有页面的底部显示页脚.
如果您想更改页脚,请全部打开 .html files then edit the files.
- 接下来我们在所有页面上使用引导5的列,行,容器.
如果你想改变引导打开所有 .html files then edit the files.
- 接下来我们在所有页面上使用一行图标.
如果你想改变线条图标打开所有 .html files then edit the files.
- Next we use a Quill Editor v1.3.6
如果你想改变线条图标打开所有 .html files then edit the files.
- Next we use a Vanilla Data Tables
如果您想更改数据表,请全部打开 .html files then edit the files.
- Next we use Main.css为所有页面的自定义css更改
If you want to change the Main.css open css folder then main.css file then edit the file.
- Next we use Main.js for自定义js更改在所有页面
If you want to change the Main.js open js folder then main.js file then edit the file.
January 5, 2024: I have added discount on product.
0 Avaliações deste produto
0 Comentários para este produto